知识分享 | 今日CSS知识分享,快来查收!
知识分享
知识分享,共同进步
今日知识分享,记得查收哦

◎什么是CSS
◎在HTML中怎样嵌入CSS样式
◎CSS基础知识
什么是CSS

CSS是指层叠样式表(英文全称:Cascading Style Sheets)
CSS是专门用来修饰HTML的,让HTML更好看。CSS是HTML的化妆品。CSS是为HTML服务的,所以HTML还是主体,CSS是依附在HTML上的所以进行CSS的开发。
嵌入CSS样式

在HTML中怎样嵌入CSS样式?
第一种方式:内联定义
第二种方式:定义内部样式块对象
第三种方式:链入外部样式表文件(这种方式最常用!)
CSS基础知识

一、CSS设置背景(background)
背景颜色:
background-color
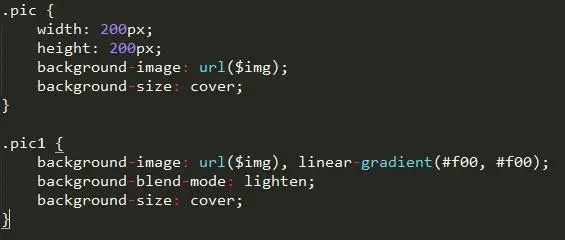
背景图片:
background-image
背景重复:
background-repeat:repeat-x/repeat-y
背景位置:
background-position:bottom/left/top/right/center
背景关联:
background-attachment:fixed/scroll
综合写法:
.tagName{background:#ffffff url(“aa.jpg”) no-repeat right left;}
CSS基础知识

二、CSS设置文本格式
通过文本属性,可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进等等。
文本缩进 :
Text-indent:2em
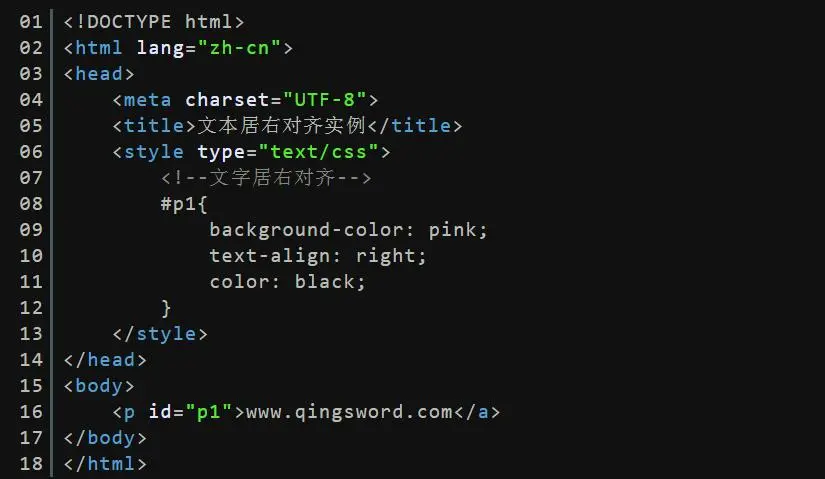
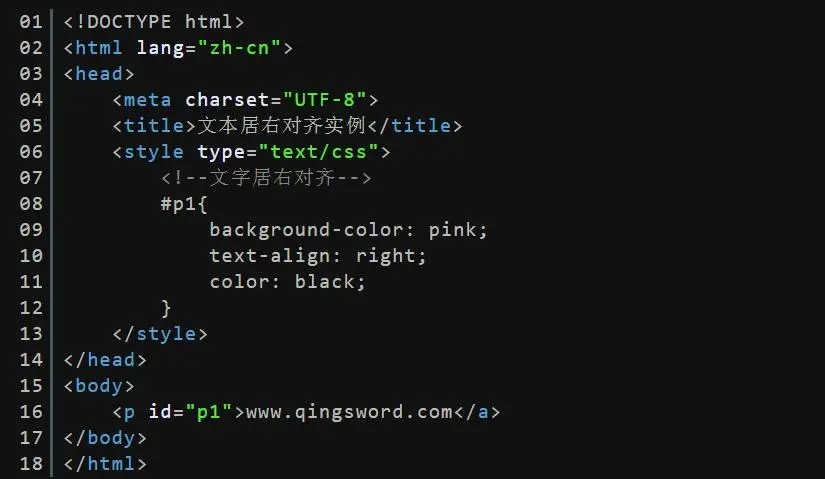
文本对齐方式:
Text-align:left/right/center/ justify
文本修饰:
Text-decoration:underline/line-through/overline/none
字符间距:
Word-spacing:px/em 英文单词之间的间隔;
Letter-spacing:px/em汉字和英文字母之间的间隔;
文本转换:
Text-transform:uppercase/lowercase/ capitalize
行与行间距:Line-height:px/%
垂直对齐图像:vertical-align:text-top/text-bottom
文本阴影:
text-shadow:水平偏移,垂直偏移 颜色
CSS基础知识

三、CSS字体样式
字体类型:
font-family:”sans-serif”;
字体样式:
font-style:normal ;
字体大小:
font-size:20px/3.75em/100%;(默认大小为16px,字体为宋体)
字体加粗:
font-weight:normal;
字体的转变:
font-variant:normal/smallcaps;
CSS基础知识

四、CSS链接
1、a:link {color:#FF0000;} /* 未被访问的链接 */
2、a:visited {color:#00FF00;} /* 已被访问的链接 */
3、a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
4、a:active {color:#0000FF;} /* 正在被点击的链接 */
【注意】当为链接的不同状态设置样式时,请按照以下次序规则:
a:hover 必须位于 a:link 和 a:visited 之后
a:active 必须位于 a:hover 之后
去掉a链接默认的下划线
text-decoration:{none/underline}
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
a:active {text-decoration:underline;}
创建链接块:
display:block;
CSS基础知识

五、CSS列表样式
在一个无序列表中,列表项的标志 (marker) 是出现在各列表项旁边的圆点。
在有序列表中,标志可能是字母、数字或另外某种计数体系中的一个符号。
要修改用于列表项的标志类型,可以使用属性 list-style-type:
ul {list-style-type : square;}
上面的声明把无序列表中的列表项标志设置为方块。
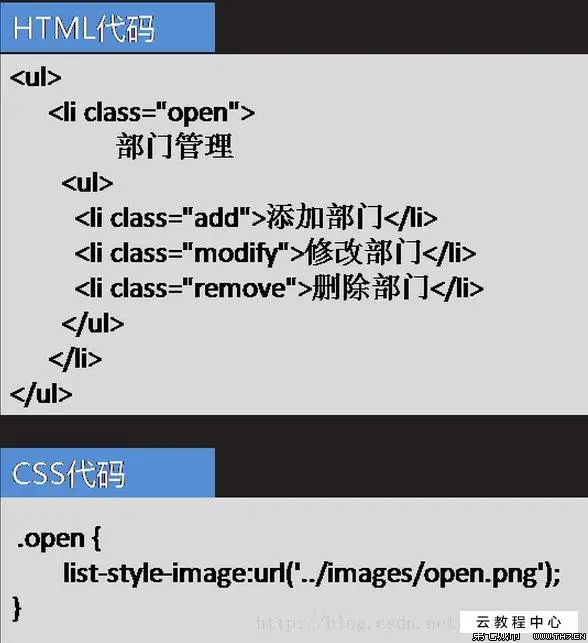
列表项图像:
你可能想对各标志使用一个图像,这可以利用 list-style-image 属性做到:
ul li {list-style-image : url(xxx.gif);}
列表标志位置:
ul{
list-style-position:inside;
}
CSS基础知识

六、CSS表格样式
表格边框:
table,th,td{border:1px solid red;}
折叠边框:
border-collapse:collapse;
表格的宽度和高度:
width,height
表格的文字水平对齐:
text-align:center/right/left;
表格的文字垂直对齐:
vertical-align:bottom;
表格的内边距:
padding
表格的背景颜色:
background
CSS基础知识

七、CSS盒子模型
margin: 包括margin-top, margin-right, margin-bottom, margin-left, 控制块级元素之间的距离, 它们是透明不可见的。
根据上, 右, 下, 左的顺时针规则, 简写为margin: 40px 40px 40px 40px;
当上下, 左右margin值分别一致, 可简写为:margin: 40px 40px;前一个40px代表上下margin值, 后一个40px代表左右margin值.
当上下左右margin值均一致, 可简写为:margin: 40px;
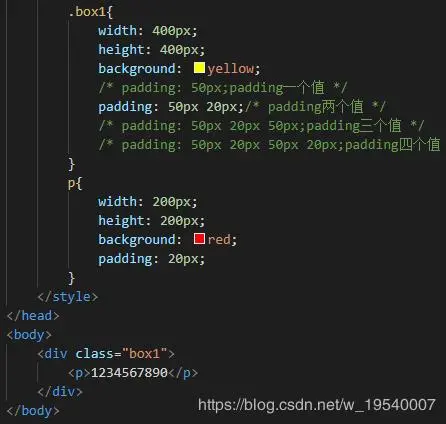
padding: 包括padding-top, padding-right, padding-bottom, padding-left, 控制块级元素内部, content与border之间的距离
【注意】当你想让两个元素的content在垂直方向(vertically)分隔时, 既可以选择padding-top/bottom, 也可以选择margin-top/bottom, 在此建议你尽量使用padding-top/bottom来达到你的目的, 这是因为css中存在Collapsing margins(折叠的margins)的现象.
CSS基础知识

八、CSS边框样式
边框样式:
border-style:none/dotted/dashed/solid/double/groove/ridge/inset/outset/hidden
边框宽度:
border-width
边框颜色:
border-color
综合写法:
border:1px solid red;
CSS基础知识

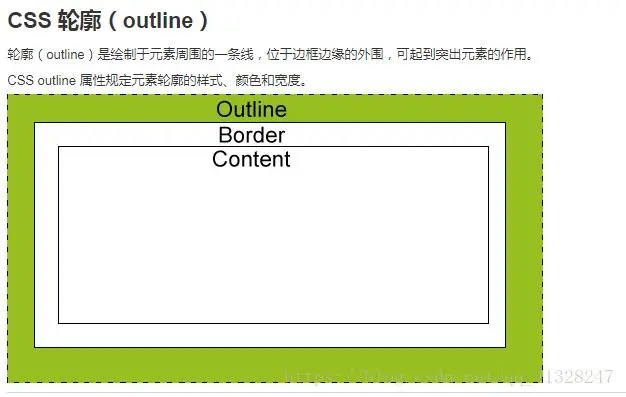
九、CSS轮廓属性
轮廓(outline)可以按顺序设置如下属性:
outline-color
outline-style
outline-width
CSS基础知识

十、CSS所有尺寸
宽度:
width/min-width/max-width
高度:
height/min-height/max-height
行高:
line-height
CSS基础知识

十一、CSS的display属性
display显示类型:
隐藏元素—–display:none或者visibility:hiddden
display通常可以设置为:
none、inline、block
visibility通常可以设置为:
hidden、visible
二者的区别在于display会将元素隐藏掉,并且位置不再被占据,而visibility则是占据原来的位置。
CSS块级元素和内联元素—-display:block/inline/inline-block;
CSS基础知识

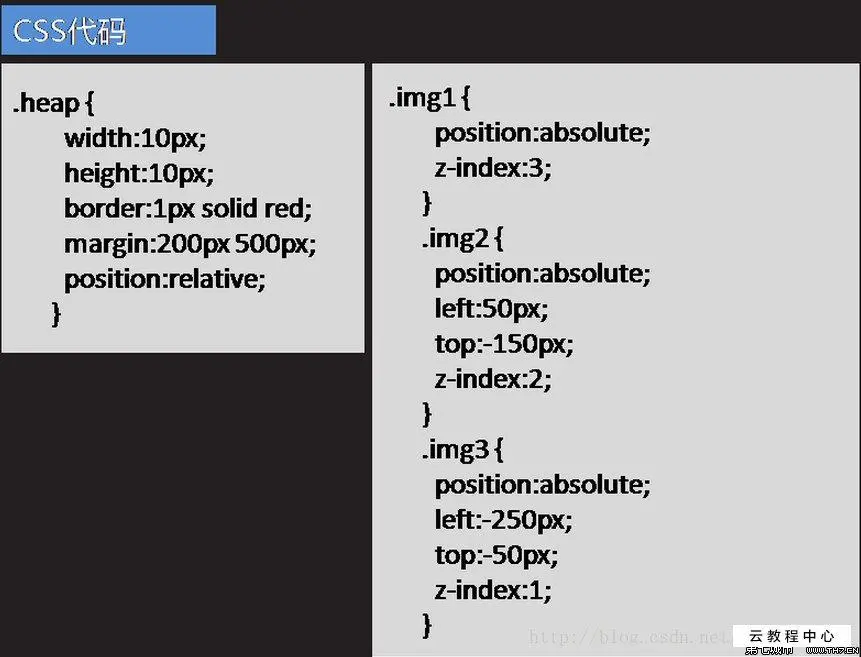
十二、CSS定位属性
CSS定位(position)属性值的含义:
static:
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative:
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute:
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed:
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
CSS基础知识

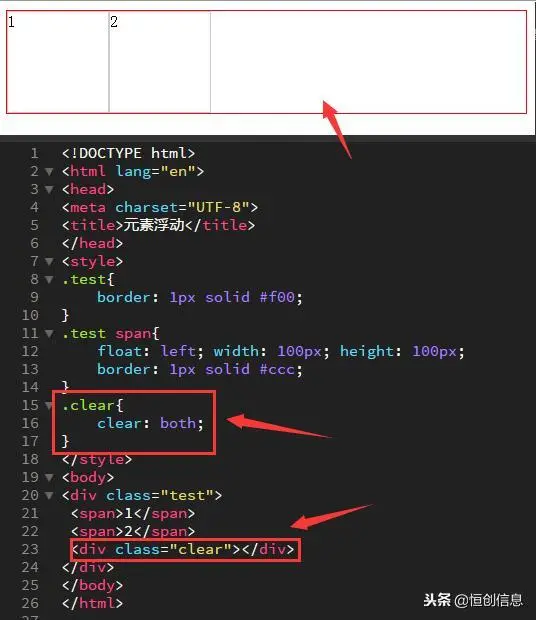
十三、CSS浮动属性
设置浮动:
float:left/right;
清除浮动:
clear:both/left/right/null;
浮动的两个影响因素:
1、文档流
2、显示类型
元素内容溢出
溢出滚动条:
overflow:scroll(不管是否溢出都会有滚动条)、auto(自动添加)
溢出隐藏:
overflow:hidden;
CSS基础知识

十四、CSS的相关特性
1、继承性
它不仅允许样式应用于某个特定的html标签,而且还可引用于其后代;
2、CSS层叠
当有相同权重的样式存在时,会根据这些CSS样式的前后顺序来决定,处于最后面的CSS样式会被应用,后面的CSS样式会覆盖前面的样式。
总而言之:内联样式表(标签内部)>嵌入样式表(当前文件中)>外部样式表(外部引入文件)

关注我们
资料整理 / 新媒体工作室--朱鹏波
